Event system
I was honoured to work on the event management platform of one of the world's leading technology companies. This system efficiently guides user groups in onboarding customers into personalized workshops, catering to their unique needs and desires.
Year: 2022
Role: UX & UI Designer
Client: Leading global tech company
UX/UI Methodologies & Techniques:
Kick-off Meeting
Stakeholder interviews and reviews
User interviews
Test scripts
Affinity diagrams
Low to High fidelity wireframes
UI Designs
Prototypes
Components library
Design system
Software
User interviews
To gain insight into each user group and their respective journey, user interviews were conducted. As a UX designer, I initiated this process by crafting user interview scripts and conducting interviews with each user group to identify pain points and opportunities for improvement in the overall system integration.
Affinity diagram
Organizing the interview data into an Affinity diagram facilitated the identification of patterns, pain points, and potential feature enhancements based on the user and customer needs and preferences.
The results from the Affinity diagram provided a basis for identifying patterns and key issues for each user group, including specific pain points and suggested features.
Wireframing
Utilizing user interviews and research, I developed medium-fidelity wireframes tailored to each user group, leveraging existing system knowledge to concentrate on functionalities and features. Sharing these wireframes with stakeholders enabled a collaborative feedback process, ensuring a successful end-product.
Client reviews
Throughout the project, I presented wireframes to the client, showcasing the results of UX research and outlining the features for each flow. The entire team was involved in this process to guarantee the feasibility of the MVP features. I maintained close collaboration with the developers, using effective communication to ensure the successful implementation of all features and the achievement of the MVP goals.
Having completed the UX phase, the next step was to transition into the UI phase.
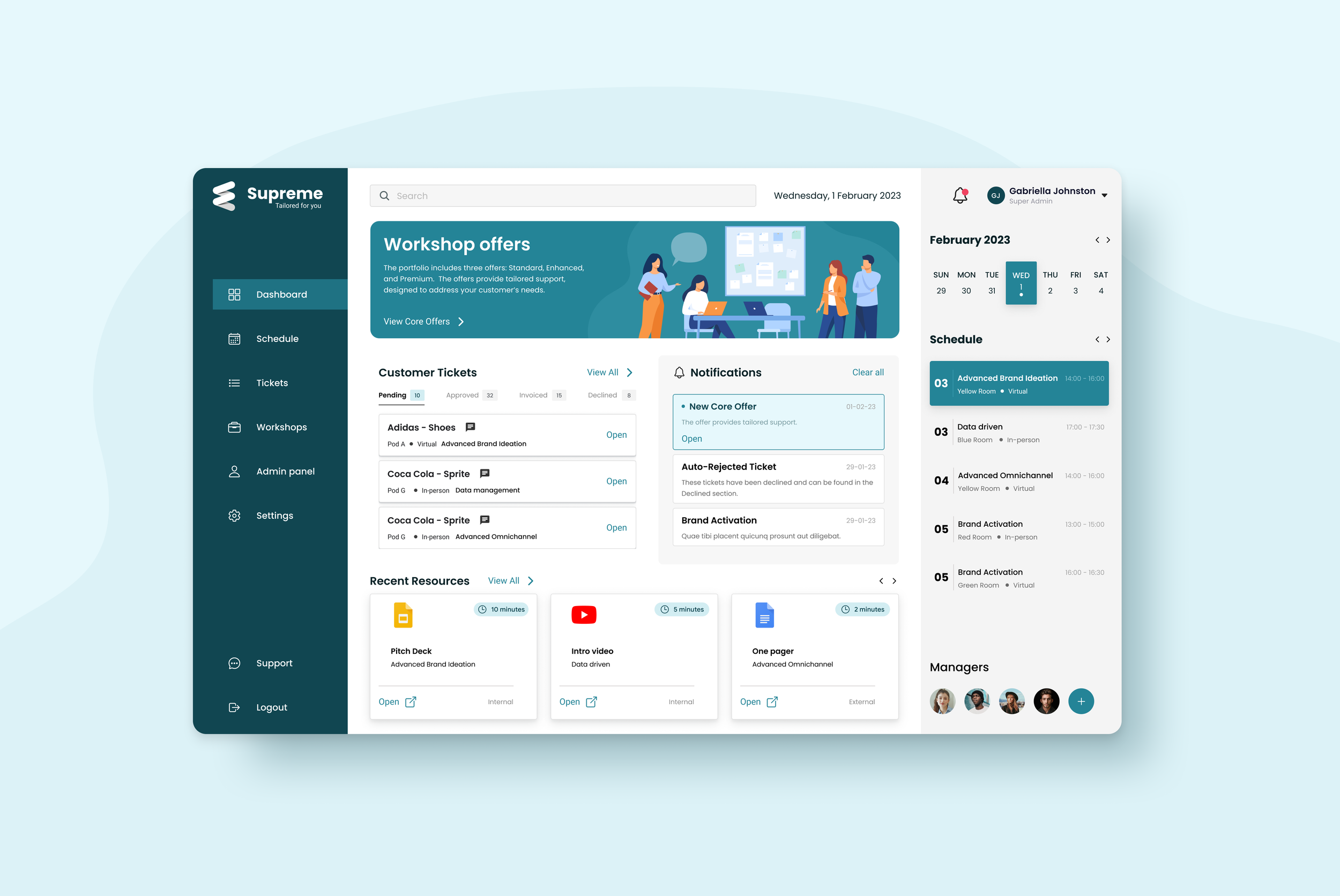
UI designs
To maintain consistency, I established a components library in Figma for quick and easy implementation of brand-compliant designs. This streamlined the design process, allowing for the efficient reuse of components.
For the 8 distinct user journeys and 8 system phases, I created clear and intuitive prototypes, linked to a landing page for easy visualization of each flow. This ensured a seamless experience for the client and stakeholders.
Prototyping
Developing a functional prototype always impresses stakeholders by providing a hands-on demonstration of the product's features and functionality. It also serves as an effective testing tool, verifying the seamless integration of all elements.
The project continues to evolve, with ongoing feedback driving continuous improvements and the integration of each user journey into a unified experience.